私はWordPressのテーマはCocoonを利用しています。
このテーマ、無料なのに機能が至れり尽くせりで、作者のわいひらさんには感謝しかありません。
初心者の私ですが、どうにかこうにか、そこそこいい感じのブログを作ることができました。
そんな素晴らしいテーマCocoonですが、一点気になったのがモバイルスライドメニュー。

ここがどうしてもThe Cocoon感が滲み出ているので、デザインを変えたいと思いました。
とはいえ有料デザインには手が出せないので、試行錯誤を繰り返し… 最終的に、初心者の私でもシンプルで、少しだけスタイリッシュなデザインになった気がするので、備忘録を残します。
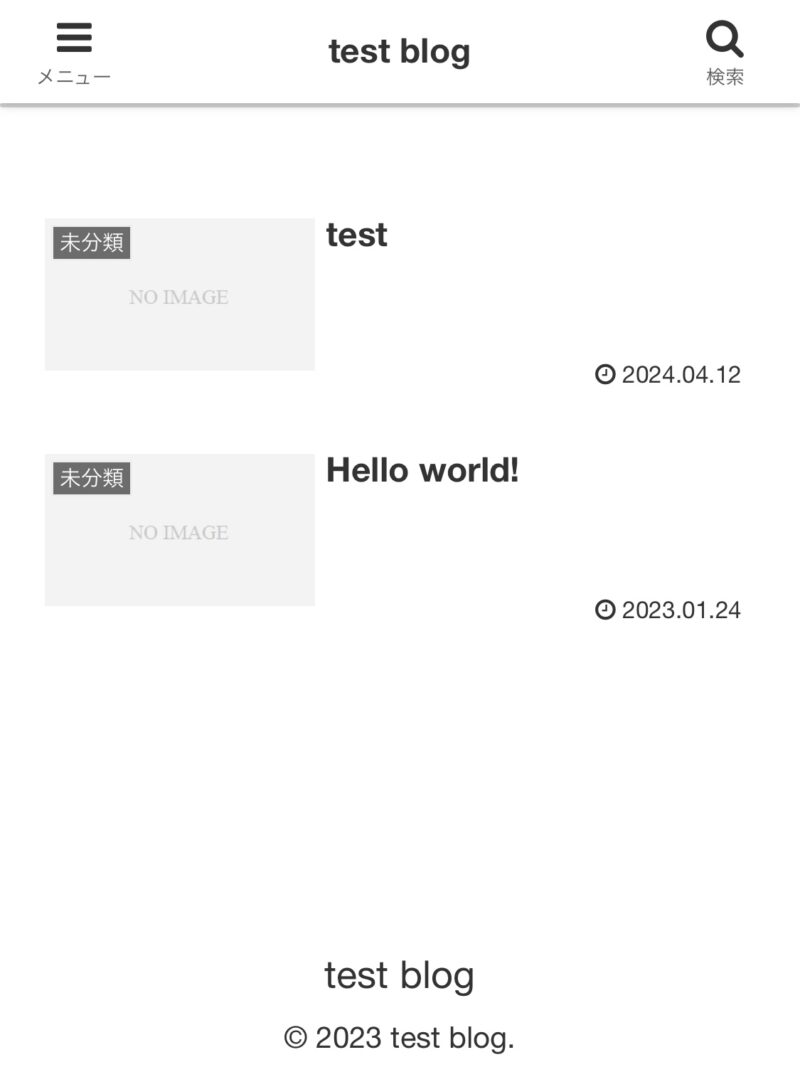
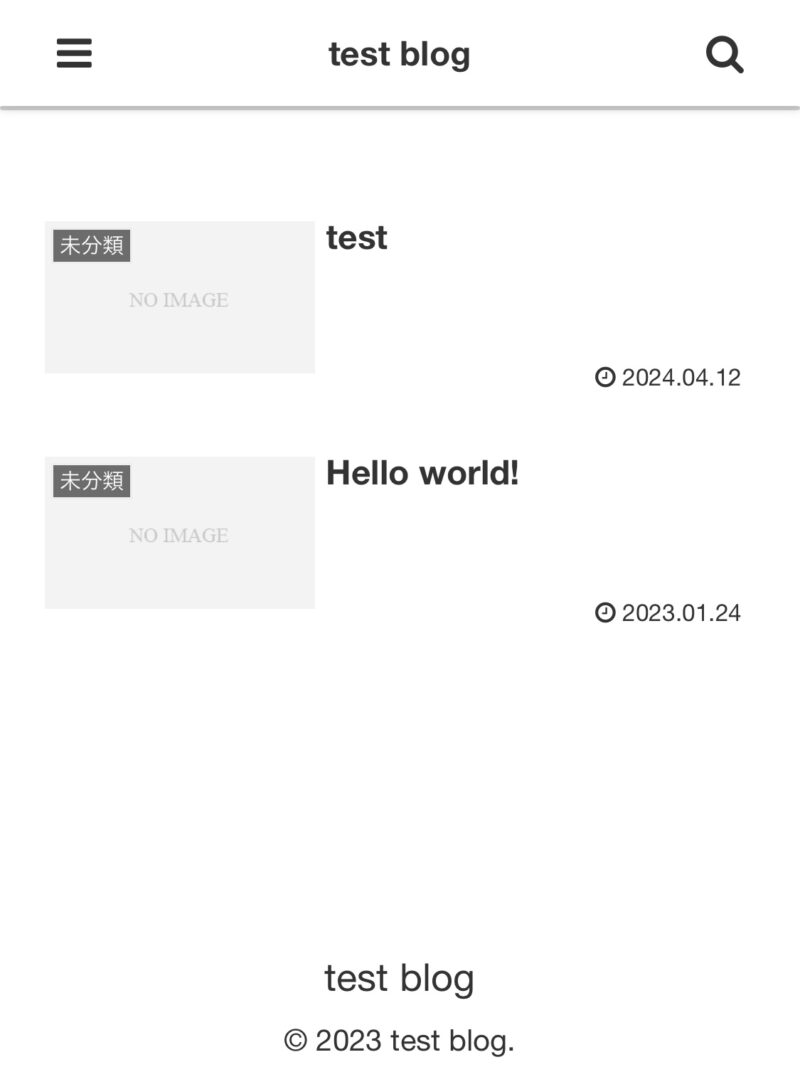
デフォルト
私はスキンはLike Simplicityを使用しています。
先程と同じように、デフォルトの状態はこんな感じになっています。


では、テーマファイルエディタのcocoon子テーマのスタイルシートに、コードをコピペしていきます。
(※はじめにバックアップを忘れないようにしてください)
ヘッダーのアイコンのテキストを消す
モバイルヘッダーのアイコン下にあるテキストを消します。
/*モバイルメニュー 文字消す*/
/*1023px以下*/
@media screen and (max-width: 1023px){
.mobile-menu-buttons .menu-caption{
display: none;
}
.mobile-menu-buttons{
align-items: center;
}
}
こちらのサイトを参考にさせていただきました。
Cocoon モバイルスライドメニューを設定&カスタマイズ – ふりふりまいんど (freefreemind.com)

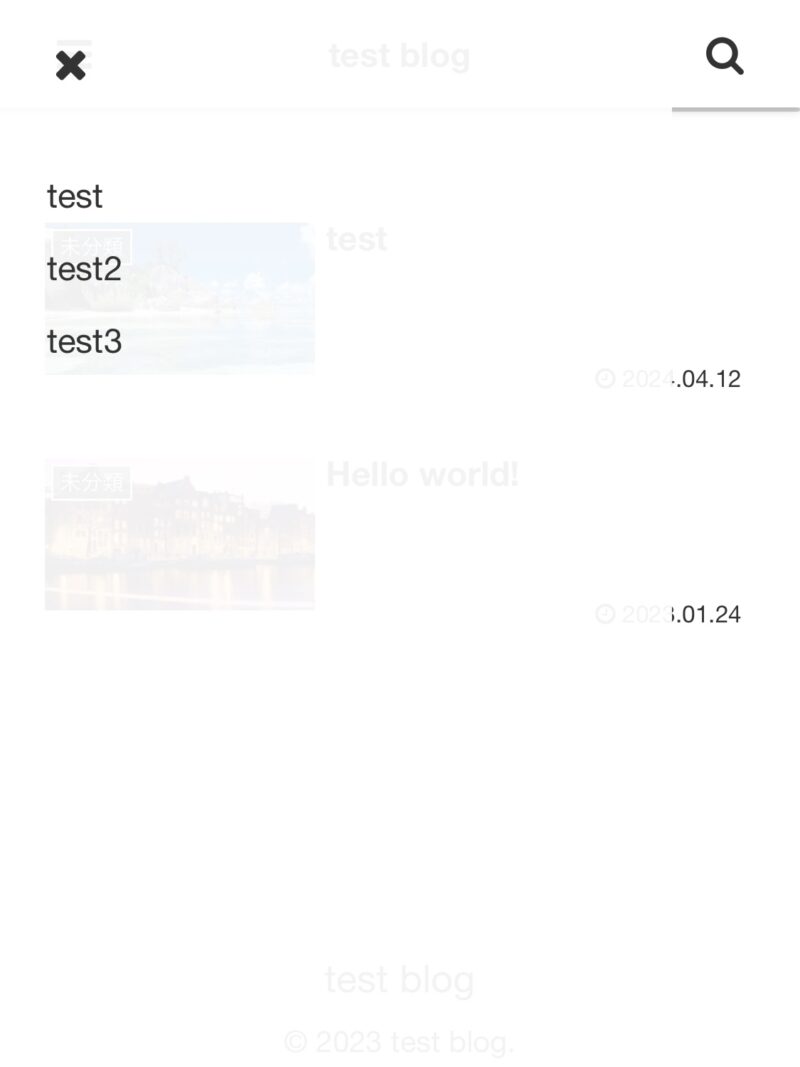
シンプルになりました。
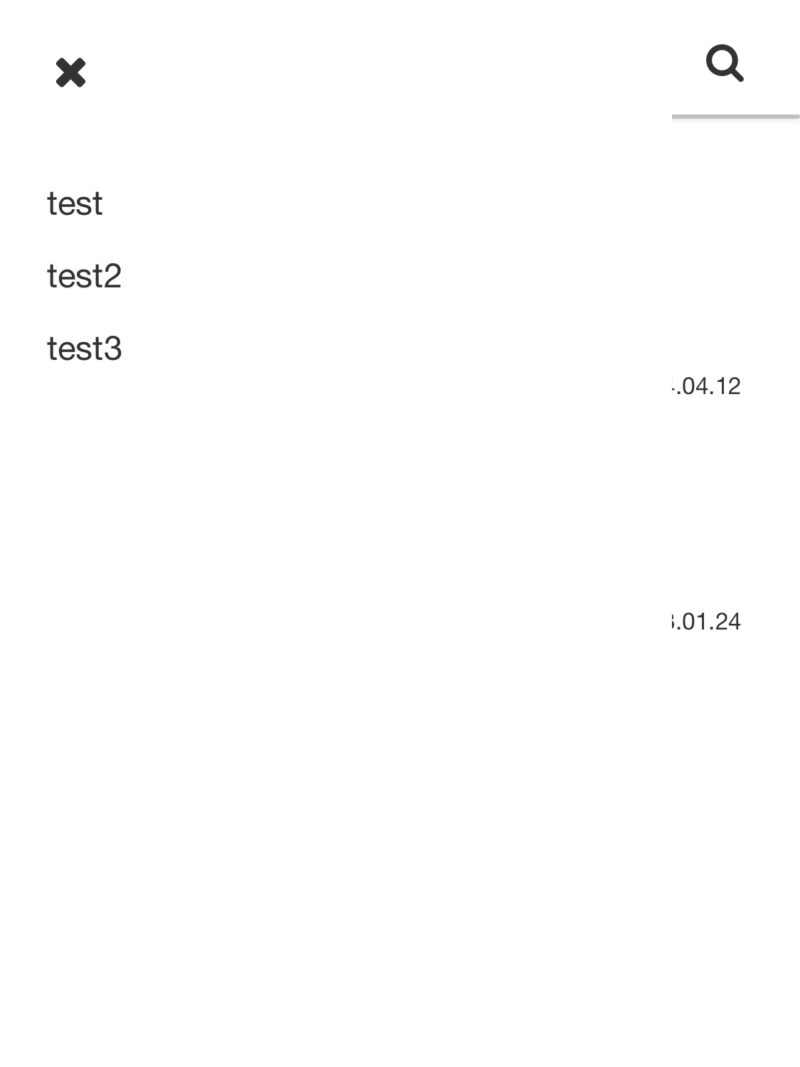
×アイコンの位置を変更
よく見かけるブログデザインのように、×アイコンの位置を端にして、下に余白を作り、余裕を持たせます。
/*×アイコンを移動*/
.menu-close-button {
padding-top: 15px;
padding-left: 25px;
padding-bottom: 30px;
text-align: left;
font-size: 1.3em;
}

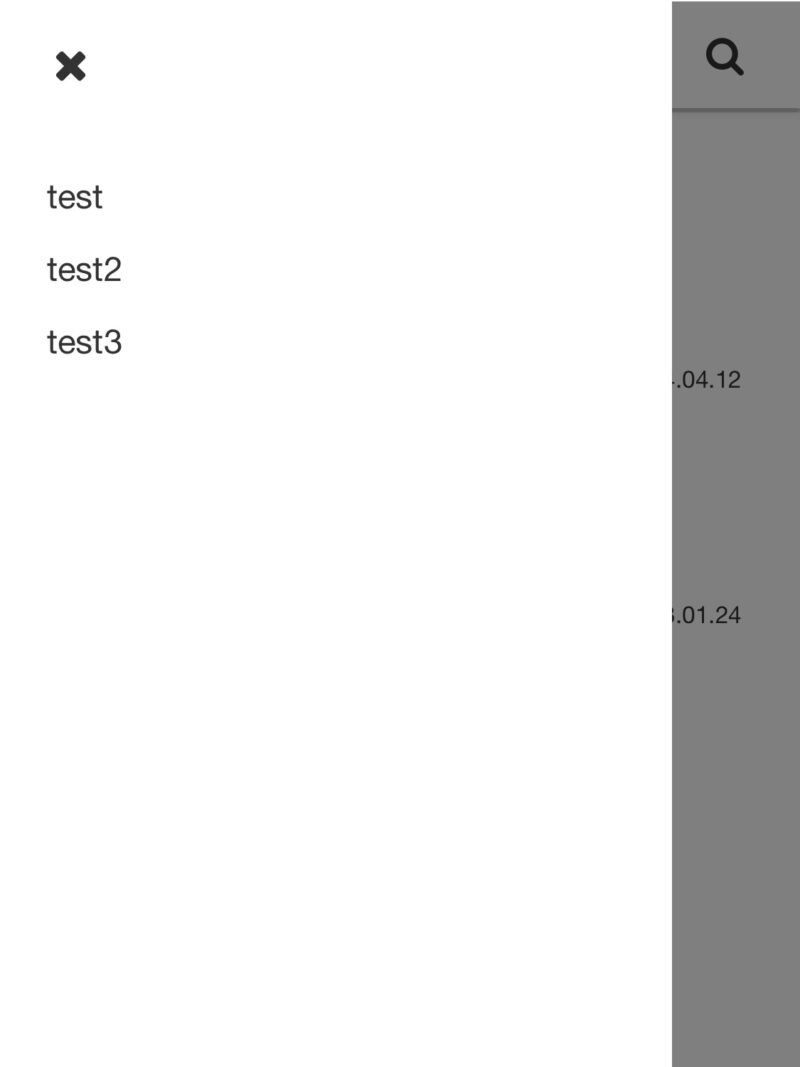
記事側の色を変更
メニューを開いている時の記事側に、かなり暗い影ができてしまっているので、思い切って記事色を白いままにしました。
/*モバイルメニューを開いた時の記事色を変えない*/
#navi-menu-input:checked ~ #navi-menu-close,
#sidebar-menu-input:checked ~ #sidebar-menu-close,
#search-menu-input:checked ~ #search-menu-close,
#share-menu-input:checked ~ #share-menu-close,
#follow-menu-input:checked ~ #follow-menu-close {
opacity: 0;
}
opacityの数値によって少しだけ暗くしたりとかもできますね。

これだと逆に分かりにくくなってしまったので、次に工夫します。
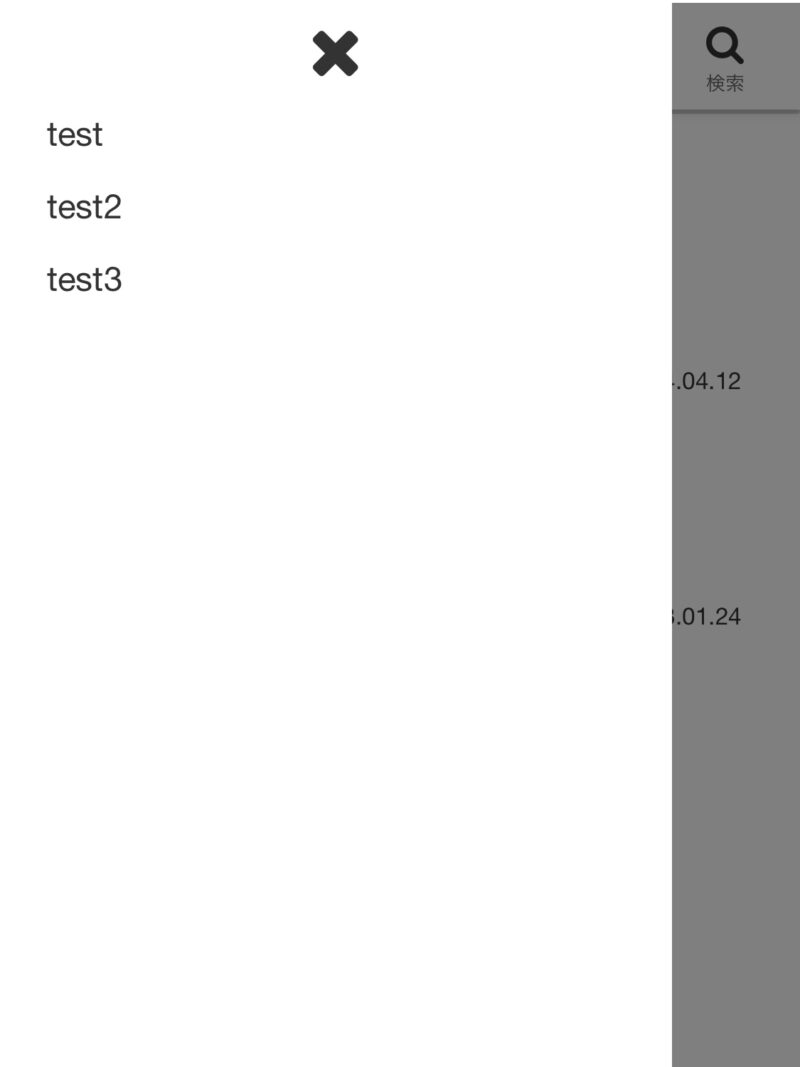
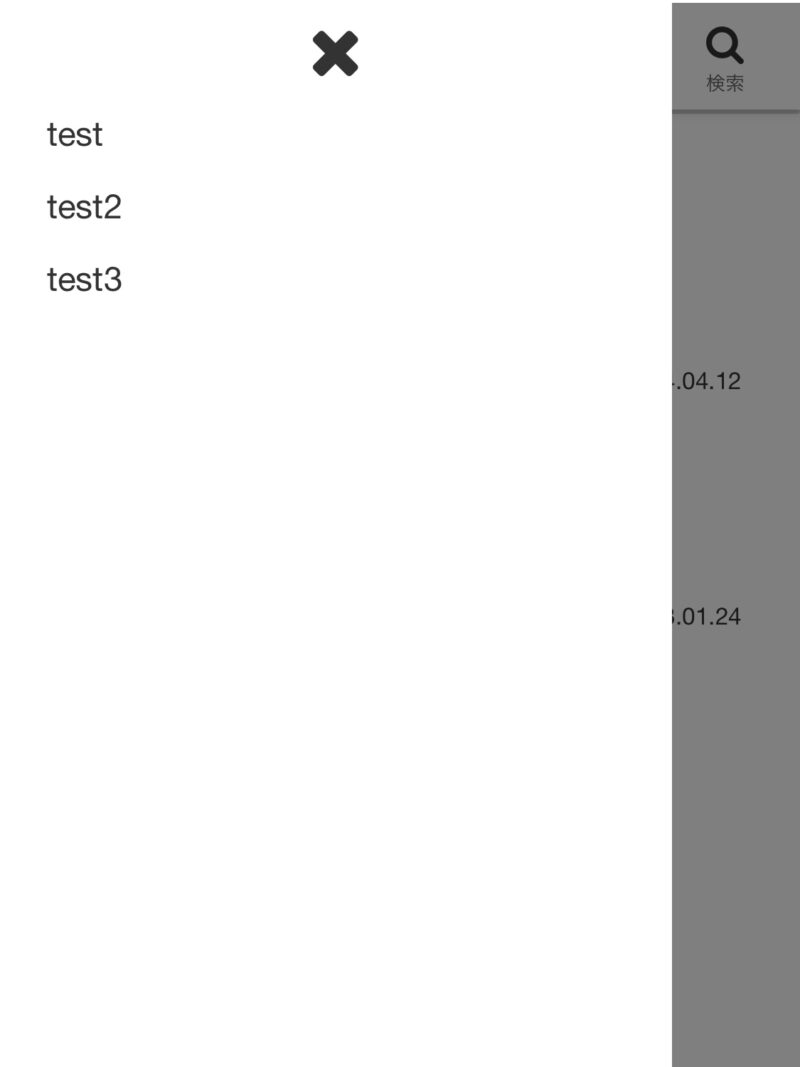
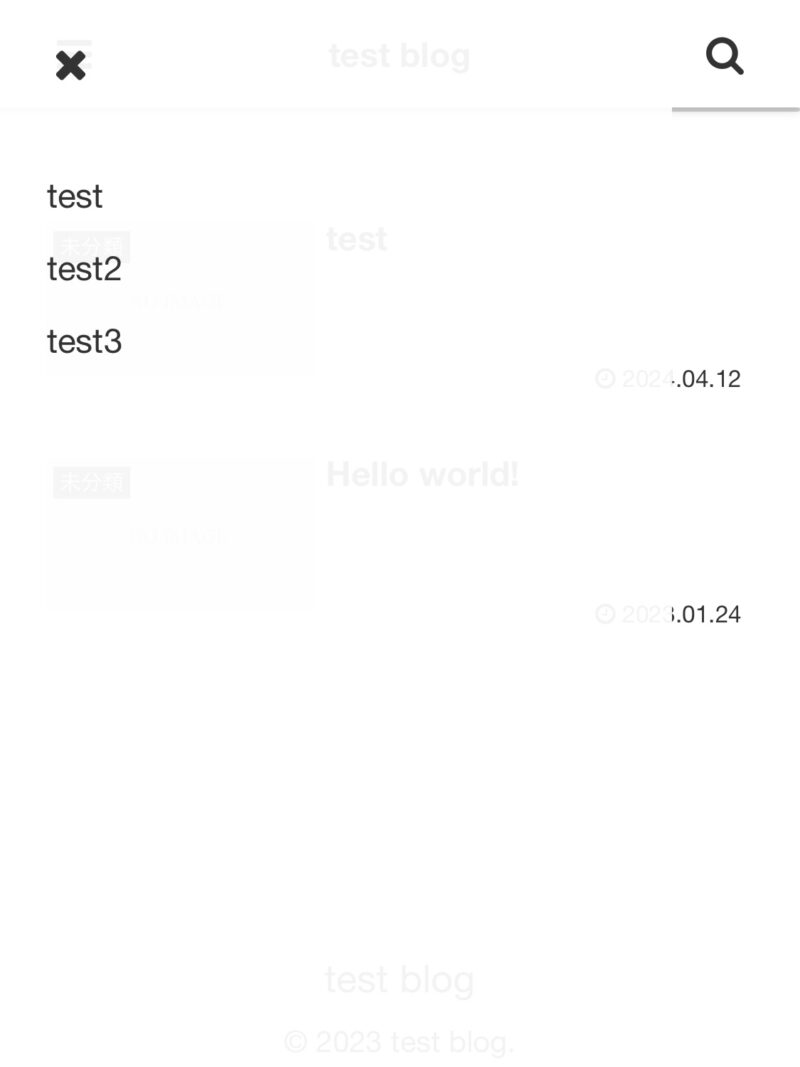
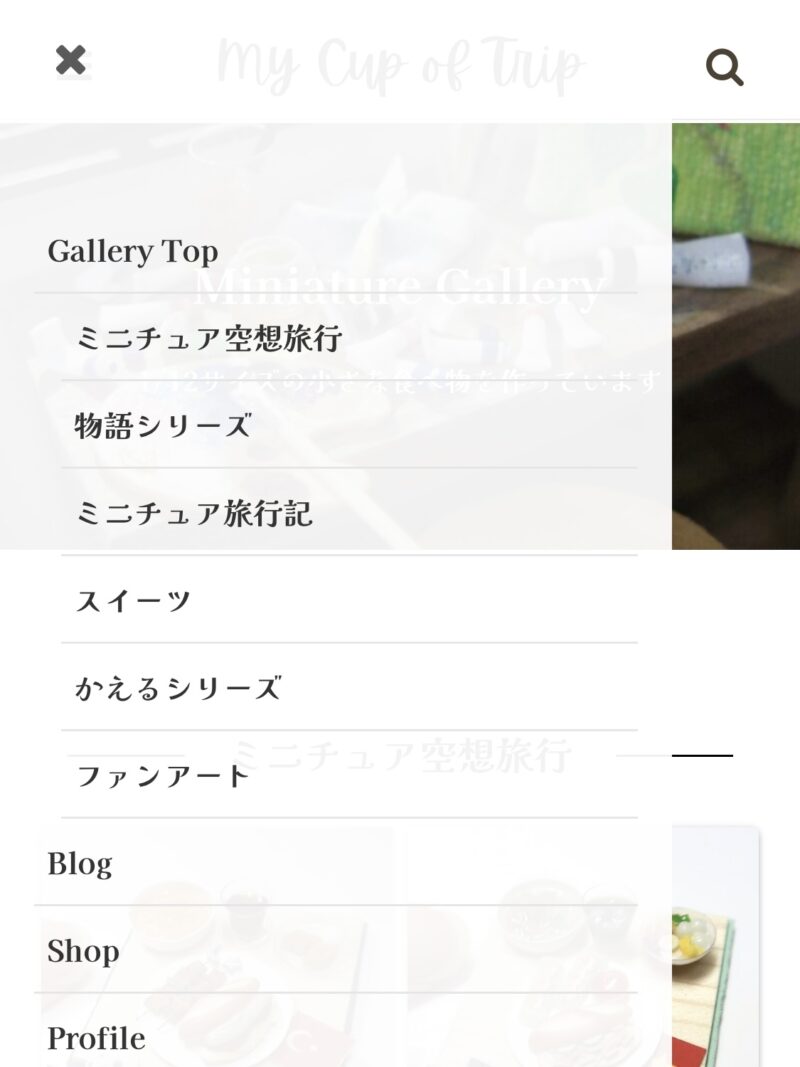
メニューを透過
メニューを少しだけ透過させて軽く見せます。垢抜け感がちょっとでた気がして気に入ってます。
/*モバイルメニュー背景色*/
.navi-menu-content {
background-color: #fffffff0;
}

良さが分かりにくいので、急遽アイキャッチ画像を追加しました。

アイキャッチ画像や文章がチラっと見れる感じです。
このブログを見ていただくと更に分かりやすいと思います。
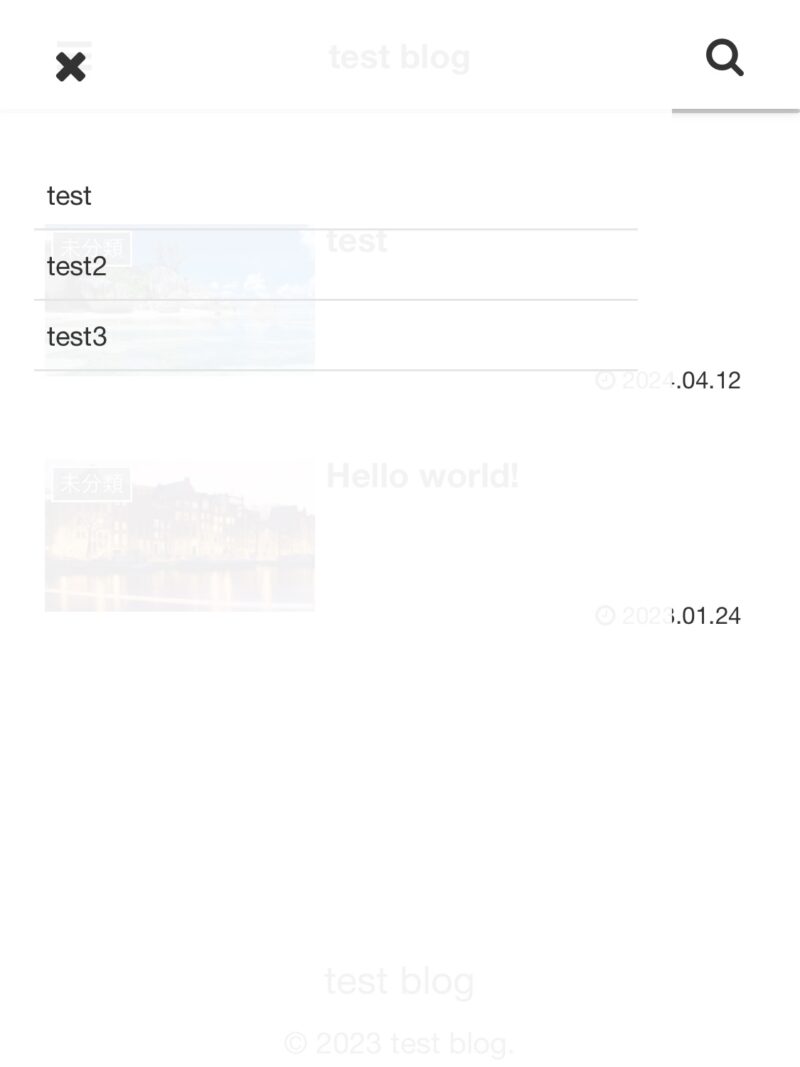
その他デザイン変更
あとは罫線を引いたり、フォントサイズを小さくして余白を多めにしたりして、見やすいデザインを作りました。
.menu-drawer a {
font-size: 0.9em;
line-height: 1.6em;
border-bottom: solid 1px #e6e6e6;
}
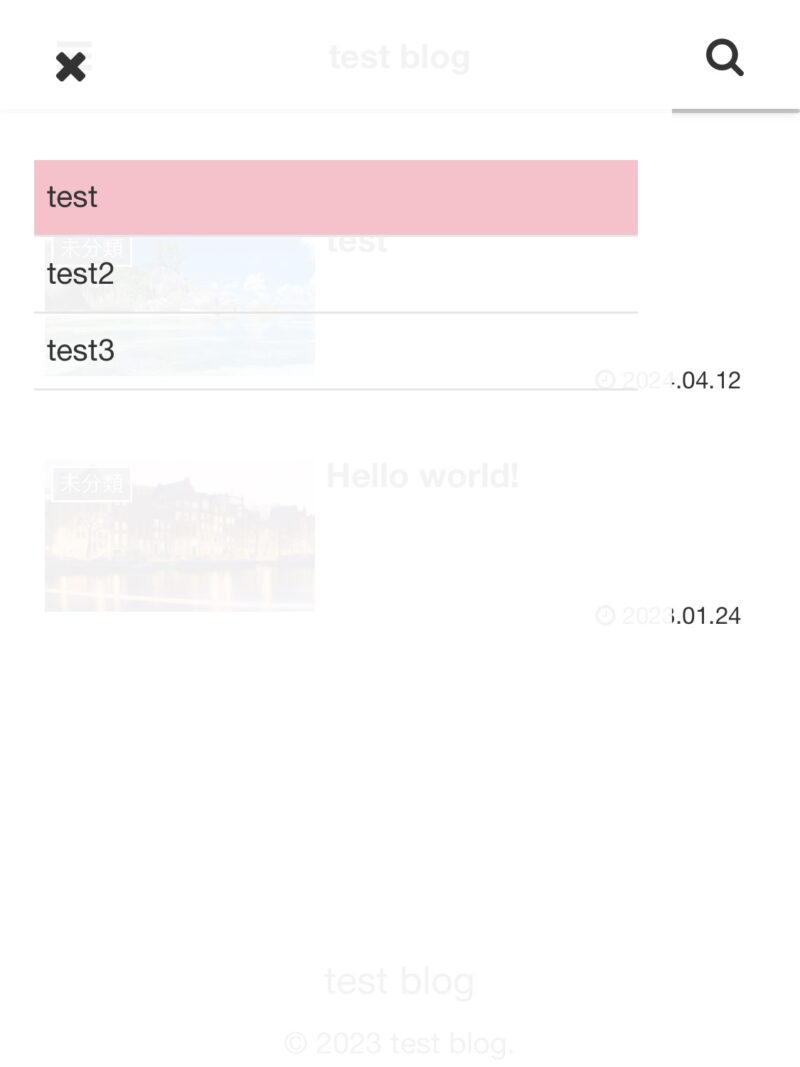
.menu-drawer a:hover {
background-color:#ffc0cb; /*マウスオーバー時の背景色*/
}
.sub-menu li {
margin-left:-14px;
font-size: 0.9em;
color: #e6e6e6;
}
マウスオーバー時のカラーはご自由に変更してください。


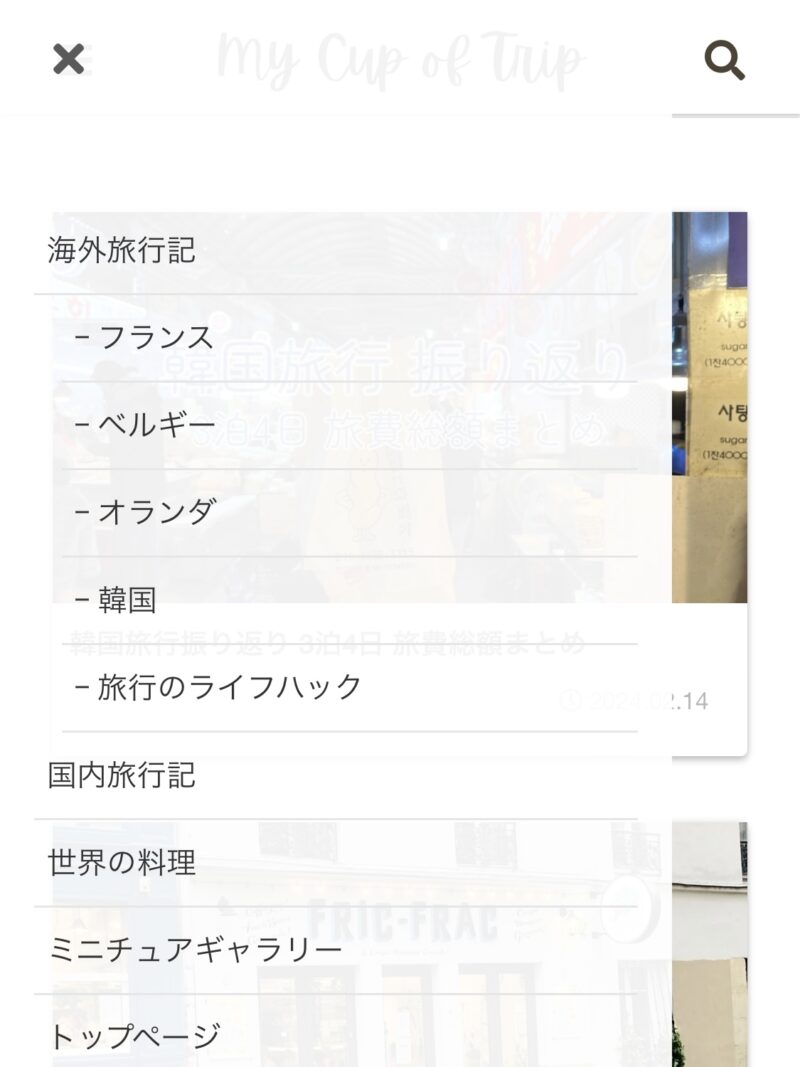
現在のモバイルメニュー
そんな感じでカスタマイズした、私のブログの現在のデザインです。

どうでしょうか。
だいぶ垢抜けて見えません?
ミニチュアギャラリーの方はフォントも変えてみました。


無料でここまでできたので、だいぶ満足しています!
でも個人的に、×ボタンなどをシャープなものに変更したりなど、まだまだカスタマイズは続ける予定です。
またデザインが変わったら紹介しようと思います。